随着移动技术的发展,博客已经成为"On The Go",我们可以在排长队的时候,也可以在办公室里等待的时候,阅读我们最喜欢的博客。 在我们家,手机、平板等各式移动设备一直在使用。
简而言之,如果您具有Web版本,则仅具有Web版本。如果您拥有移动版本,则读者可以在移动版本和网络版本之间进行选择,但必须单击以进行更改。 您只是选择他们最开始默认看到的模板。
现在我需要您的意见了!!!
当您在移动设备(iPhone,智能手机,平板电脑或iPad)上阅读博客时,您喜欢哪个版本? 普通网页版还是移动版?
提前感谢您分享您的想法,
〜MakeSen〜
最终我需要您的意见!
有个热心的网友上周给我发送了电子邮件,询问我iPad上是否存在允许她阅读网络版本(而非移动版本)博客的设置。 她喜欢在iPad上阅读完整版的博客。
答案是:有!确实有这么一个设置。 但是,它掌握在博客所有者手中(例如:我),而不是ipad,iphone,平板电脑或智能手机的浏览者。
我访问有些小伙伴的博客,他们的blogger博客展示的是非常简陋的手机版本,应该是blogger自带的(虽然他们已经应用了自定义模板)。但由于手机端设置不正确,这些博客往往没有真正的运行自定义模板样式。
阅读:怎么设置自定义的blogger博客模板
阅读:怎么设置自定义的blogger博客模板
如果要查看任何blogger类型的博客的完整Web(常规)版本,只需将其向下滚动到博客底部,然后在显示“ HOME”的绿色条带下方,您会看到...
查看网络版本。 只需单击该按钮,您就会在移动设备上看到其博客的完整桌面版。
您希望blogger博客如何在移动设备上显示? 网络版或移动版?
以下是具体的配置步骤...
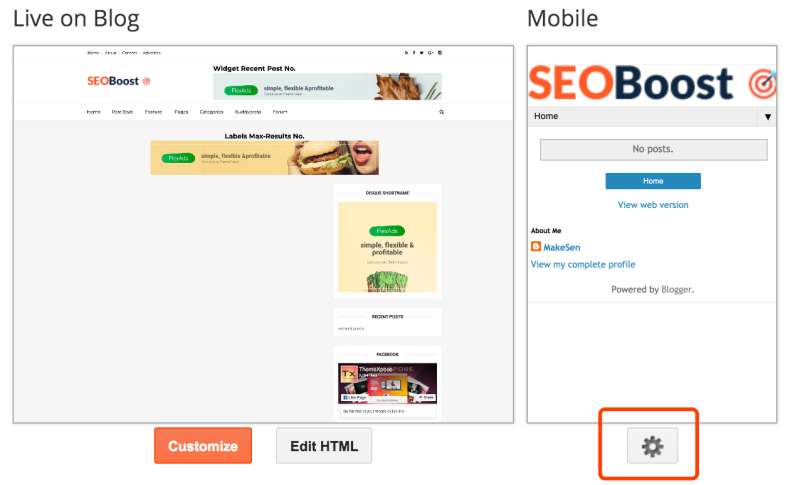
1. 打开blogger后台,点击Theme(主题),我们当前的主题如下:
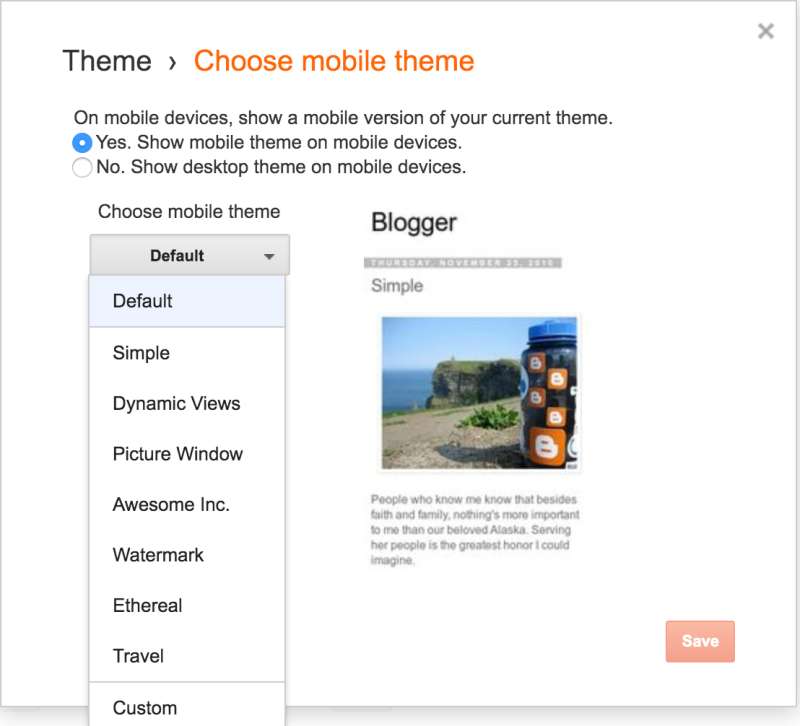
2. 点击设置手机端主题
3. 如果您在手机端访问博客发现没有应用模板,你的设置就像下图一样:
4. 您会有两个选择。
你会选择...
yes。 在移动设备上显示移动模板。
要么...
no。 在移动设备上显示桌面模板。
然后单击“保存”。
5. 我的选择:"NO",在移动设备上显示桌面模板。
6. 查看最终效果
简而言之,如果您具有Web版本,则仅具有Web版本。如果您拥有移动版本,则读者可以在移动版本和网络版本之间进行选择,但必须单击以进行更改。 您只是选择他们最开始默认看到的模板。
现在我需要您的意见了!!!
当您在移动设备(iPhone,智能手机,平板电脑或iPad)上阅读博客时,您喜欢哪个版本? 普通网页版还是移动版?
提前感谢您分享您的想法,
〜MakeSen〜










The team was proactive, friendly, and ux design nyc professional throughout the project
ReplyDeleteThe team listened to project requirements, but was able to pivot based on changing needs
ReplyDeletebranding ad agency
They facilitates a smooth workflow through effective communication and collaboration.
ReplyDeleteuser experience consulting
Hi to everybody, here everyone is sharing such knowledge, so it’s fastidious to see this site, and I used to visit this blog daily.
ReplyDeleteBay Area web design firm
I don’t suppose many of websites give this kind of information.
ReplyDeletedigital web agencies
Hi Dear, have you been certainly visiting this site daily, if that's the case you then will certainly get good knowledge.
ReplyDeleteUI UX design services